
전체 글

AWS Cloudformation stack의 region별 설정 어떻게 할까? (핸즈온, 간단구축)
0. 잡설 요즘 Iac 트렌드는 Terraform임을 부정하시는 분들은 그리 많지 않을 겁니다. 러페런스의 양, 유사 프로그래밍 경험, 멀티플랫폼 다양성 등등 이유는 많죠. 하지만 최근 개인적인 이유로 AWS CloudFormation을 연습해야할 이유가 생겼습니다. 사실 AWS를 수년 다루어 왔음에도 불구하고 CloudFormation은 선뜻 손이 가질 않더군요. yaml, json 마크업 언어 기반 인프라 처리는 너무 손이 많이가요.. 마치 Cloudformation은 python, Modern C++, Java 같은 고추상화 언어가 등장했음에도 불구하고, 고집을 못버리고 어셈블리나 C 또는 Jsp를 고수하는 느낌입니다. 차라리 아직 안정성 이슈가 좀 있더라도 CDK를 사용함이 어떨까 싶습니다. 하지..

AWS Transit Gateway peering 해보기 (간단구축, 핸즈온)
1. 개요 지난 포스팅에서는 AWS Transit Gateway를 구축해보았습니다. 이번에는 2개의 Transit Gateway를 연결하는 Transit Gateway간의 피어링을 해보려고 합니다. 만드려고 하는 구성은 이러합니다. 지난 포스팅에서 만든 구성이 도쿄리전, 이번에 새로 추가하려는 구성이 서울리전입니다. 각 리전의 환경을 peering 하여 인터넷 게이트웨이를 통하지 않고 프라이빗 환경 간의 통신을 가능케 하려 합니다. 2. AWS Transit Gateway peering의 구축 방법 (핸즈온) 이번 포스팅에서는 Transit Gateway 구축은 생략합니다. 구축방법을 알아보고자 하는 분들은 전 포스팅을 참고해주세요. 이번 포스팅에서 구축하는 내용은 Transit Gateway의 peer..

AWS Transit Gateway란? (간단구축, 핸즈온)
1. AWS Transit Gateway란? 2. AWS Transit Gateway의 필요성 3. AWS Transit Gateway의 구축 방법 (핸즈온) - 3.1. Transit Gateway 구축 - 3.2. Subnet Route table 설정 4. 테스트 1. AWS Transit Gateway란? AWS Transit Gateway란 한마디로 표현하자면 AWS가 제공하는 하나의 라우터 옵션입니다. 서비스 안에 라우팅 테이블이 존재하고 그에 연결된 VPC들이 존재하죠. VPC간의 연결을 외부 네트워크(인터넷 게이트웨이)를 통함이 없이 AWS 안에서 연결될 수 있게 도와줍니다. 본디 서비스가 만들어진 이유는 네트워크 복잡성의 해소를 위함이었겠지만 최근 동일 AZ-Zone아래에서 Transit..

Github CLI의 기능, 설치 및 사용법에 대해
Github CLI란 microsoft가 github를 인수한 후 Actions, UI개선 등 개발자의 의견을 반영해 여러가지 업데이트를 진행했다. 올해 초에 github cli가 베타를 한다는 뉴스를 보고나서 "또 뭐 만드는구나~" 싶었는데 오늘 리포지토리를 clone하려고 보니 띠용? github cli의 clone 명령어를 지원해주더라. 그래서 한번 사용해보기로 했다. 그래도 키보드 두드리는 걸 업으로 삼고있는데 새로운 기술이 나오면 다루어봐야지 싶었다. 그게 자주 사용하는 github이면 더욱이.. Github CLI 설치 및 로그인 설치 먼저 설치를 하자. 이하의 링크에 접속하자. github.com/cli/cli/releases/tag/v1.1.0 Release GitHub CLI 1.1.0 ..

powershell 터미널 프로필 현재 디렉토리만 보이게 설정
파워쉘을 사용하다보니 절대 경로가 터미널에 전부 표시되는게 거슬렸다. 그래서 이를 상대패스로 바꿔주기로 했다. 먼저 터미널에서 notepad $profile을 입력해준다. 이는 파워쉘 터미널 설정을 메모장으로 여게끔 하는 명령어이다. 그 뒤 아래의 함수 내용을 입력해준다. function prompt { $p = Split-Path -leaf -path (Get-Location) "$p> " } 입력 후 보존 그리고 파워쉘을 재실행하면 정상적으로 상대패스만 나와있음을 확인할 수 있다.

X-Frame-Options이란? (에러 it set 'X-Frame-Options' to 'sameorigin')
X-Frame-Options이란? 보통 클라이언트 쪽에서 iframe을 사용할 때 볼 수 있는 에러에서 확인이 가능한데, 이는 iframe태그 등에서 외부 참조가 가능/불가능을 설정할 수 있는 통신 설정이다. iframe 이외에도 object, embeded 태그를 사용할 때 볼 수 있다. 이 에러를 보았다면 html 연습이든 프론트 개발이든 iframe을 사용할 때 이 에러가 발생했을 것이다. Refused to display ... in a frame because it set 'X-Frame-Options' to 'sameorigin'. 어떻게 확인하는가? 확인방법은 간단하다. iframe 등 태그로 참조하길 바라는 사이트에 접속한다. 나의 경우는 Google이다. 그 뒤 F12를 눌러 개발자 도구..

React 에러 - Cannot find file: .. does not match the corresponding name on disk
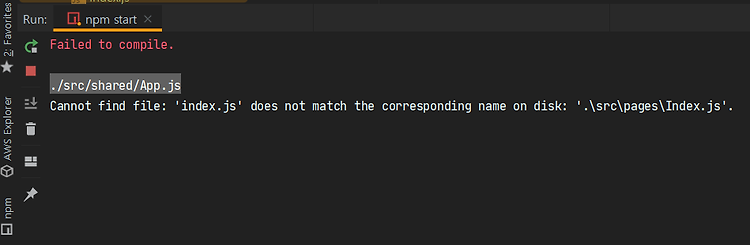
에러이다. 뭐가문제지.. 라고 생각해서 파일들에 적혀있는 모든 index를 체크, 구글링하는 뻘짓을 하여 30분가량을 소모했는데 문제는 Index.js 였다. 그렇다! 대문자가 문제였던 것이다.. index.js 로 파일명을 바꾸어주니 무사히 해결됐다. 에러를 구글링하여 이 포스틍에 들어온 분들은 먼저 철자를 체크해보시길 바란다. 구글링 해 본 결과, 철자에서 문제가 일어나는 케이스가 많았다. https://github.com/webpack/webpack/issues/5073 흔한 예로는 import React from 'react'; 를 React로 적어서 에러가 나는 경우인듯 하다. 먼저 자신의 코드가 React로 되어있는지 체크를 해보도록 하자.

크로미움 엣지 알트탭(alt + tab) 시 탭 분할 비활성화 방법
크로미움 엣지 탭 분할 Chromium Edge가 크롬보다 메모리를 적게 사용하기에, 요즘 크로미움을 애용합니다. 그런데 최근 어느 업데이트에 포함되어있는지 모르겠지만, 알트탭을 하면 탭이 분할되어 나타나는 현상이 생기더군요. 사용자 편하라고 추가해준 기능인듯 한데, 적어도 저는 굉장히 불편했습니다.. 프로그램과 번갈아가면서 작업할 일이 있을 떄도 여러 페이지들이 나타나서 전환하기 번거롭더군요. 그래서 설정 방법을 알아보고 재설정 했습니다. 마소가 크롬이랑 차별성을 두려고 일부러 그랬는지, 설정 방법이 크로미움 엣지 설정 탭에 있는게 아니라 윈도우 설정에 있어서 찾는데 조금 애먹었네요. 설정방법 먼저 윈도우 설정에 들어갑니다. 그 뒤 시스템 클릭 하시고 좌측 메뉴에서 멀티태스킹을 클릭합니다. 그리고 우측..

크롬 확장 개발 시 Intellij(그 외 jetbrain IDE)에서 문법 체크 설정
앞서서 최근 크롬 확장 기능 프로그래밍을 하고있습니다. 구글 공식 문서를 참고하며 하고있는데 웹베이스라그런지 재밌고 물건이 완성되면 성취감도 생기더군요. 도중까지는 쭉 intellij를 사용하다가, 크롬 확장 기능의 api함수를 코딩하면 참조못하는 듯이 노란줄이 뜨는 것이 신경쓰이기 시작했습니다. 그래서 플러그인을 검색해봤더니 그런 크롬 확장 플러그인은 따로 존재하지 않더라고요. 좀 알아보니 간단하게 설정하는 방법이 있기에 소개합니다. 이 방법은 intellij 뿐만아니라 webstorm 등 다른 에디터에서도 사용 가능합니다. 설정방법 먼저 설정 페이지에 들어갑니다. Ctrl Alt S 단축키로도 가능합니다. 다음에 Laguages & Frameworks에 들어가 Libraries에 들어갑니다. 그 후 ..

hyper 터미널로 윈도우 개발환경 개선하기 (파워쉘 기본 설정, 테마, 플러그인)
Hyper 터미널은 터미널의 부가기능 확장, 테마 설정이 가능한 일렉트론 기반의 프로그램입니다. 본래 MacOS, 리눅스 계열에는 이러한 터미널 프로그램이 많아, Hyper 이외에도 대안이 많아 여러 가지 프로그램 중에 골라 사용할 수 있는데, 상대적으로 터미널 환경이 빈약한 윈도우의 경우에는 선택지가 몇 개 없습니다. 그 중 윈도우를 지원하고, 가장 많이 쓰이는 Hyper를 설치해보았습니다. 설치 설치에는 두가지 방법이 있습니다. Hyper 공식 홈페이지에서 다운로드하여 실행 choco 명령어를 이용하여 실행 저는 실행파일로 설치했는데, 조금 알아보니 choco에서도 인스톨이 가능하네요. Hyper 공식 홈페이지에서 다운로드하여 실행 공식 홈페이지에서 다운로드하시고 실행해주시면 됩니다. https://..

docker ps 명령어 / 옵션 정리
- docker ps 가장 기초적인 도커 명령어로 컨테이너의 리스트를 반환해주는 명령어다. STATUS의 Up 8 seconds를 보면 알 수 있지만, 현재 가동중인 컨테이너만 출력해준다. - docker ps -a, --all 가동중, 멈춘 컨테이너를 모두 다 표현해주는 명령어이다 - docker ps --no-trunc strapi 컨테이너의 COMMAND 중간에 .... 으로 더 이상 내용을 확인할 수 없다. 이럴 떄 사용 가능한 명령어이다. 즉, docker ps의 COMMAND 명령어 짤림 상태임을 해결해줄 수 있는 명령어이다 - docker ps -f, --filter 리스트를 필터링하여 출력할 수 있는 명령어이다. 잘 활용하는 예로는 라벨을 붙인 컨테이너, 또는 이름을 붙인 컨테이너를 출력할..

Windows 10 OpenJDK(자바) 14 버전 설치
오픈JDK의 공식 사이트는 밑의 URL이지만 https://openjdk.java.net/ OpenJDK Download and install the open-source JDK for most popular Linux distributions. Oracle's free, GPL-licensed, production-ready OpenJDK JDK 14 binaries are at jdk.java.net/14; Oracle's commercially-licensed JDK 14 binaries for Linux, macOS, and Windows, bas openjdk.java.net tar 등의 압축파일, 번들zip 파일 형태로만 제공이되서 설치하기 까다롭습니다. 이에 윈도우에서 설치하기 간단한 방법으..

백준 11399 - ATM python3
# https://www.acmicpc.net/problem/11399 input() total = 0 alist = sorted(list(map(int, input().split(" ")))) for x, y in enumerate(alist): total += y while x != 0: x -= 1 total += alist[x] print(total) 처음 배열 사이즈를 받는 걸 못보고 넘기고 만들었다가 나중에 확인하게 돼서 그냥 첫째줄에 input 추가해주니 통과 끝나고 다른 사람들의 답안을 확인해보니, 내가 한방법은 좋지않은 방법인듯하다..

EC2 리눅스 인스턴스를 이용해 간단한 아파치 웹서버 만들기
EC2란? EC2는 AWS가 제공하는 가상 컴퓨팅 대여 서비스이다. 간단하게 한 대의 컴퓨터를 대여받는 개념으로 이해할 수 있다. cpu, 메모리, 스토리지 등에 대해 비용이 달라지며, 처음에는 작은 리소스로 시작했다가 나중에 필요해 의해 메모리를 증설하는 등 리소스 변경이 가능하게끔 설계된 유연한 구조를 가지고 있다. 인스턴스 vCPU CPU 크레딧/h 메모리(GiB) 네트워크 성능 t2.nano 1 3 0.5 낮음 t2.micro 1 6 1 낮음에서 중간 t2.small 1 12 2 낮음에서 중간 t2.medium 2 24 4 낮음에서 중간 t2.large 2 36 8 낮음에서 중간 t2.xlarge 4 54 16 중간 t2.2xlarge 8 81 32 중간 EC2의 가장 기본 과금모델인 t2 시리즈..

Github Actions 예제로 workflow 알아보기 (비용, 제한)
2018년 마이크로소프트에서 Github를 인수하고, 여러가지 업데이트 등이 이루어져있다. 빌게이츠 시절 마이크로소프트는 오픈 소스를 배척하는 기업라는 이미지를 가지고 있었는데, Satya Nadella가 CEO가 된 이후로는 그간의 이미지가 무색할만큼 오픈소스 친화적인 행보를 보여주고 있다. 깃허브 인수 후에도 비공개 리포지토리 무료화, 윈도우 기본 도구(계산기 등) 오픈소스화 등이 그 예이다. 그 중의 하나로 Github Actions의 공개를 꼽을 수 있을 것이다. GithubActions란? CI(continuous integration)를 아시는분은 이해하기 쉬울 것인데 한마디로 정의하자면, 리포지토리의 상태를 특정 조건으로 반응하는 컴퓨팅 도구 이다. 예를 들면, 깃허브 리포지토리로 파일을 푸..

Windows 10 배터리 절약 - 빠른 시작 켜기 활성/비활성화 방법
Windows 10에 언제부터인가 빠른 시작 켜기라는 옵션이 생겼죠. 절전 모드, 종료 시 완벽 종료를 하지 않고 일종의 대기 상태에 둠으로써 다음 pc 기동을 좀 더 빠르게 가능하게 하는 옵션입니다. 문제는 이 옵션이 배터리를 소모한다는 것입니다. 실제로 주말에 노트북을 들고 카페에 방문했는데 집에서 충전 100%까지 채웠던 노트북이 카페 도착하니 86%가 되있더군요 (....) 그래서 불필요하게 배터리를 잡아먹는 빠른 설정 켜기를 비활성화 하기로 했습니다. 설정방법은 먼저 전원 및 절전 설정에 들어갑니다. 그 후 전원 단추 작동 설정을 클릭 기본 설정의 경우 변경이 불가능하기에 현재 사용할 수 없는 설정 변경을 클릭합니다. 그리고 빠른 시작 켜기를 클릭해서 체크를 해제하면 끝 빠른 시작 켜기를 비활성..

WSL2 기반 docker 사용시 vmmem 프로세스 메모리 소모량 줄이기
1. WSL2의 문제 새로운 노트북을 구입하였기에 개발 세팅을 하였다. 그리고 오늘 외출할 일이 있어 배터리만으로 사용을 하였는데 배터리 소모가 너무 빨랐다. 스펙상 17시간을 곧이곧대로 믿은 건 아니었지만 생각보다 너무 빨랐다. 별다른 작업을 하지도 않는데 6시간도 되기 전에 0%가 되는 속도였다. 무엇이 문제일까 살펴보다가 발견한 점이 몇 가지 있는데. 그중 한 가지가 개발환경 설치로 인해 인스톨하였던 wsl2기반 docker desktop이었다. wsl2기반 docker을 사용하면 필연적으로 프로세스에 vmmem 프로세스가 등장한다. 자세하게 아는 것은 아니지만 이는 도커, 우분투 터미널 등과 관련 있는 가상 머신 관련 프로세스일 것이다. 문제는 hyper-v와 다르게 이 것의 메모리 소모량이 어마..

일본어 키보드 한국어 키보드로 매핑하기 (feat. AutoHotKey)
여러가지 문제로 일본에서 노트북을 구입하게 되었다. 윈도우는 일어, 한국어 크게 상관하지 않지만 기왕이면 익숙한게 좋아서 한글로 바꾸었고 키보드 셋팅도 했는데 문제는 한글키보드 일떄 한영 전환이 많이 불편하다는 것이다. 내가 구입한 엔비 키보드는 우측이 위와 같이 "변환" "히라나가 가타카나 로마자 변환" "alt" 키로 구성되어있는데 문제는 한영 전환키가 가장 오른쪽인 alt키로 맵핑되어있다는 점이다. 매번 한영전환할 떄마다 엄지 손가락이 가장 오른쪽으로 가야하니 여간 불편한게 아니다. 하드웨어에서는 조작이 불가능하고, 부득이하게 소프트웨어 수정을 알아볼 수 밖에 없었기에 구글링 해보니 매핑 프로그램은 여러가지 나왔다. 가장 유명한게 keytweak, sharpKeys 등 살펴보니 어떤 것들도 기능상 ..

2020 HP Envy x360 4700u 13인치 실제 사용 리뷰
HP Envy x360 4700u 13인치 라이젠의 새로운 cpu인 르누아르가 동봉된 모델이다. 마침 작은 pc가 필요하였길래 구입하였다. kakaku에서 11만엔에 구입 도착한건 저번 주인데 좀 써보고 특징을 정리해보았다. 구성품은 본체, 펜(별매!!), 충전기, 설명서가 전부 누가 일본판 아니랄까봐 짜다. 본체스펙은 AMD Zen 2 Ryzen 7 4700U 16GB DDR4-3200 soldered 512 GB PCIe NVMe SSD 13.3-inch FHD touchscreen, 300-nits 1x USB Type-C w/ DisplayPort, 2x USB Type-A, MicroSD reader, pd charge 30.65 x 19.46 x 1.64 cm 1.32 kg 나머진 한국에서 파..

git에서 clone과 pull의 차이점
git을 처음 공부할 떄 clone을 많이 사용합니다. 조금 더 공부를 하다보면 git pull을 배울텐데 그럼 자연스레 "git clnoe과 pull의 차이는 뭐지?" 라는 의문을 갖게 될겁니다 결론부터 말하자면 둘의 차이점은 remote 설정을 자동으로 하나 안되나의 차이입니다. 이하의 1, 2 두 명령어는 같은 효과를 가집니다. 1. git clone {{ URL }} . 2. git init + git remote add origin {{ URL }} + git pull origin master 1방법처럼 테스트 리포지토리를 clone했습니다. 그 후 git remote -v를 하면 현재 이 깃 프로젝트여 연결되어있는 리포지토리가 확인이 가능합니다. 이 리포지토리를 지우고, 2 방법으로 다시 해볼..

Windows 10 Home에서 Docker 사용하기 (feat. wsl2)
windows10에서 docker사용하는 법입니다. 기존에 docker는 윈도우 프로페셔널의 hyper-v가 포함되어있지 않으면 기동할수 없었는데 wsl2의 확장으로 인해 Home에서도 기동이 가능하게 되었습니다. 난 windows 10 home을 사용 중인데 docker를 사용하고 싶다. 하시는 분은 참고해주세요. 만약 home을 사용중이고 docker를 사용하고싶지만 wsl2를 설치하고 싶지 않다. 하시는 분이 있으시면 이 포스팅은 도움이 되지 않습니다. 먼저 가상화 도구를 확인해야합니다 작업표시줄에서 오른쪽 클릭을 하여 작업관리자를 클릭합니다. 작업관리자 -> 성능에 진입하여 우측 하단을 확인합니다. 작업관리자를 들어가셔서 가상화: 사용 이라고 되어있는 곳을 확인하세요. 자신의 cpu가 가상화를 지..
정올 알고리즘 - 1856 : 숫자사각형2 python3
생각보다 오래걸렸다.. # http://www.jungol.co.kr/bbs/board.php?bo_table=pbank&wr_id=1129&sca=2010 inputValue = input() x = int(inputValue.split(' ')[0]) y = int(inputValue.split(' ')[1]) count = 0 for idx in range(1, x+1): for sub_idx in range(1, y+1): if idx % 2 == 0: count -= 1 print(count, end=" ") else: count += 1 print(count, end=" ") if idx % 2 == 1: count = count + y + 1 else: count = count + y - 1..
정올 알고리즘 - 1341 : 구구단2 python3
변수를 줄여도 c보다 메모리 효율이 떨어지는 건 어쩔수 없다보다. 어짜피 줄일 수 없으면 가독성이나 높이는 것이 좋겠다 싶어 변수할당하였다. # http://www.jungol.co.kr/bbs/board.php?bo_table=pbank&wr_id=2076&sca=2010 inputValue = input() x = int(inputValue.split(' ')[0]) y = int(inputValue.split(' ')[1]) for idx in range(abs(x - y)+1): if x-y > 0: idx = idx * -1 for num in range(1, 10): print(f"{x + idx} * {num} = {str((x + idx) * num).rjust(2)} ", end="") ..

Brackets 자바스크립트(javascript) 첫 console.log 에러
1. 'console' was used before it was defined. 2. ERROR: Unexpected console statement.[no-console] 3. ERROR: 'console' is not defined.[no-undef] Brackets으로 처음 console.log를 하면 나올 수 있는 에러들이다. 웹을 뒤져서 해결했기에 다른 사람들은 고생하지 않길 바라는 마음에 적는다. 어떤 원리로 고쳐지는 지는 나도 모른다. 1. 'console' was used before it was defined. 맨 처음에 주석 /*jslint devel: true */ 를 붙여준다. https://stackoverflow.com/questions/40816924/jslint-throwin..
백준 10866 - 덱
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.util.Scanner; import java.util.StringTokenizer; public class Main2 { static class Deque { private int deque[]; private int end = 0; public Deque(int num) { deque = new int[num]; } void push_front(int x) { for (int i = end; i > 0; i--) { deque[i] = deque[i - 1]; } deque[0] = x; end++; } void p..
백준 10845 - 큐
public class algo { public static void main(String[] args) { Scanner sc = new Scanner(System.in); int num = sc.nextInt(); Queue q = new LinkedList(); int i = 0; sc.nextLine(); while (i < num) { String comand = sc.nextLine(); StringTokenizer st = new StringTokenizer(comand, " "); String firstHalf = st.nextToken(); String secondHalf = ""; if(st.hasMoreElements()) { secondHalf= st.nextToken(); } sw..
백준 10799 - 쇠막대기
public class algo { public static void main(String[] args) { int stickNum = 0; int sum = 0; Scanner sc = new Scanner(System.in); String temp = sc.nextLine(); char stickString[] = temp.toCharArray(); int i = 0; do { switch (stickString[i]) { case '(': stickNum++; break; case ')': if (stickString[i - 1] == '(') { stickNum--; sum += stickNum; } else if (stickString[i - 1] == ')') { stickNum--; sum+..

이펙티브 자바 규칙 26 - 가능하면 제네릭 자료형으로 만들 것
제네릭에 대한 설명을 하기 위해 6장에서 사용했던 스택 코드를 사용할 것입니다. public class Stack { private Object[] elements; private int size = 0; private static final int DEFAULT_INITIAL_CAPACITY = 16; public Stack() { elements = new Object[DEFAULT_INITIAL_CAPACITY]; } public void push(Object e) { ensureCapacity(); elements[size++] = e; } public Object pop() { if (size == 0) throw new EmptyStackException(); return elements[--..

intellij mybatis mapper autowired 컴파일(?) 에러
Intellij로 mybatis를 사용하다보면 컴파일(?) 에러가 나는 듯한 표시가 날 수 있습니다 can not autowired 가 아니라 could not autowired 인 것을 보면 검사하는 intellij도 확신이 없나봅니다. 다른 실질적인 별 문제가 없으면. 문제 없이 빌드도 테스트도 잘 됩니다. 구글링을 해봤는데 https://stackoverflow.com/questions/25379348/idea-inspects-batis-mapper-bean-wrong Settings - Editor - Inspections - Spring - Spring Core - Code - Autowiring for Bean Class - disable 이렇게 하랍니다.. 하지만 이 방법은 기존 기능까지 다..

이펙티브 자바 규칙 25 - 배열 대신 리스트를 써라
이번 규칙은 들어가기 전에 알아야 할 개념들이 있습니다. 저도 잘 몰라서 조사하고, 테스트 해보니 천천히 설명해볼게요. 배열과 제네릭(List)의 차이 중 하나로 배열은 공변 자료형(covariant)이고, 제네릭는 불변 자료형(invariant) 입니다. 영어에 익숙하신 분들은 co 접두사를 보고 금방 눈치를 채질 수도 있으신데요. A와 B의 자료가 있을 때 공변 자료형은 A가 B의 하위 자료형이라면, A의 배열도 B의 하위 자료형이 됩니다. 반대로 불변 자료형은 상위나 하위의 자료형이 될 수 없고요. 밑의 코드를 한번 볼까요. Object 배열과, Object List를 만들어 봤습니다. 둘 다 실행이 안되는 코드입니다. 하지만 8번 라인의 코드는 런타임 중에 에러가 나고 11번 라인의 코드는 컴파일..