Hyper 터미널은 터미널의 부가기능 확장, 테마 설정이 가능한 일렉트론 기반의 프로그램입니다. 본래 MacOS, 리눅스 계열에는 이러한 터미널 프로그램이 많아, Hyper 이외에도 대안이 많아 여러 가지 프로그램 중에 골라 사용할 수 있는데, 상대적으로 터미널 환경이 빈약한 윈도우의 경우에는 선택지가 몇 개 없습니다. 그 중 윈도우를 지원하고, 가장 많이 쓰이는 Hyper를 설치해보았습니다.
설치
설치에는 두가지 방법이 있습니다.
- Hyper 공식 홈페이지에서 다운로드하여 실행
- choco 명령어를 이용하여 실행
저는 실행파일로 설치했는데, 조금 알아보니 choco에서도 인스톨이 가능하네요.
Hyper 공식 홈페이지에서 다운로드하여 실행
공식 홈페이지에서 다운로드하시고 실행해주시면 됩니다.
Hyper™
A terminal built on web technologies
hyper.is

choco 명령어를 이용하여 실행
조금 흥미가 생겨 깃허브를 살펴보니 파워쉘 패키지 관리자인 choco로 설치가 가능하네요.
choco를 사용가능한 환경이라면 이쪽이 더 깔끔할 것 같습니다.

| PS C:\> choco install hyper |
Hyper 파워쉘 기본 설정
Hyper를 처음 기동하시면 윈도우 명령 프롬프트가 기본으로 설정되어 있습니다.
편한 분들이 이대로 사용하시면 되지만, 저 같은 경우에는 파워쉘로 작업을 많이 하기에 바꾸었습니다.

hyper 좌측 상단에 아이콘이 있을텐데 그 부분을 우클릭하고 Preferences에 들어갑니다.
그러면 메모장이 열릴텐데, 여기서 Hyper 설정이 가능합니다.
스크롤을 내려 이부분을 찾습니다

전 지금 설정이 끝나 이렇게 되어있을텐데, 디폴트인 경우 shell 부분이랑 shellArgs 부분이 저랑 다를겁니다.
저대로 설정하고 저장해줍시다. 저장 후 설정이 완료됐다고, 재기동을 하라고 알림이 옵니다.

그 뒤 재기동을 하면 파워쉘로 정상 기동 됨을 확인할 수 있습니다.
플러그인, 테마 설정
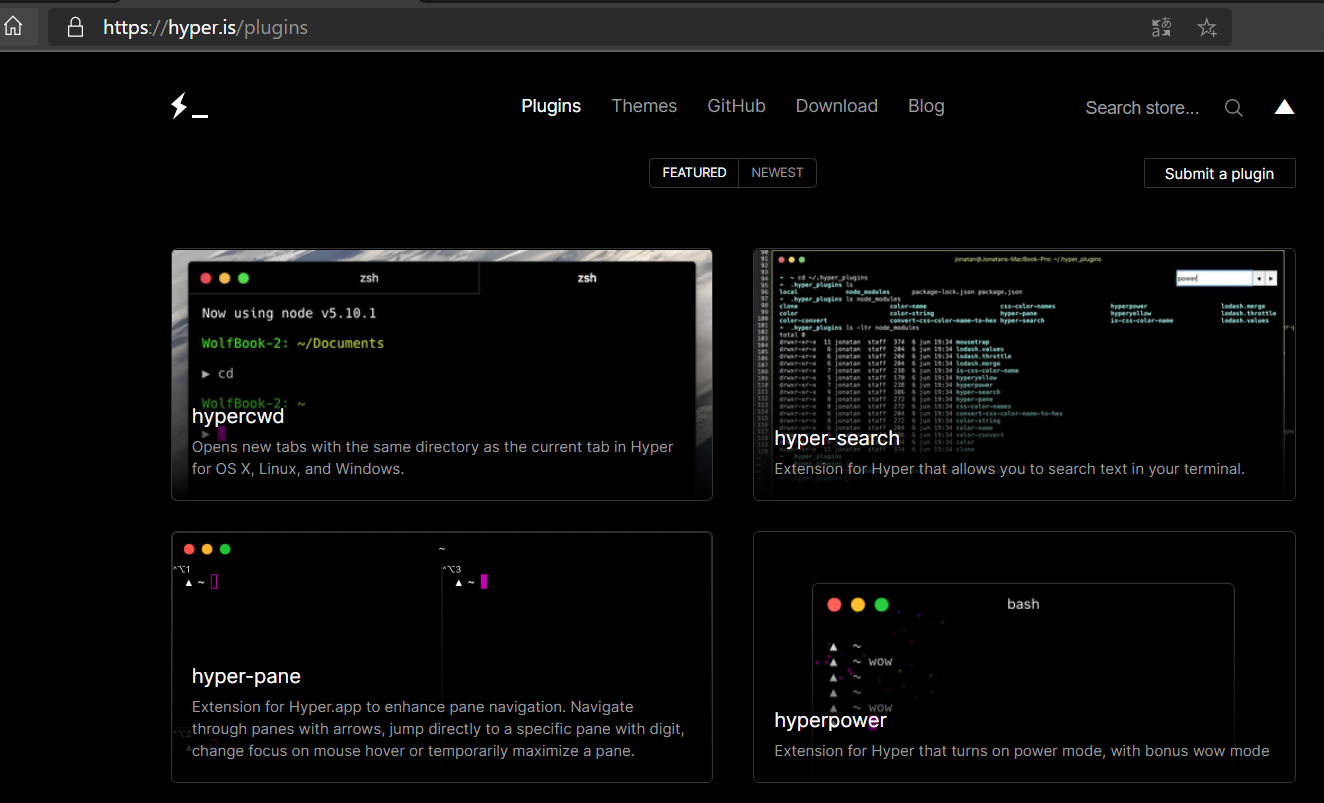
기본적으로 오픈소스다 보니 테마 플러그인이 주구난방 흩어져 있는줄 알았는데, 이를 정리한 사이트가 두 군데 있었습니다.
공식 사이트에서 알기 쉽게 정리해놓았습니다


플러그인을 클릭하면 명령어를 알려주고, 그대로 입력하면 설치가 됩니다
저 같은 경우에 hypercwd 플러그인을 넣으려 했는데, 잘 안됩니다. 설치 후 재시작을 하니 터미널 내의 모든 글자가 사라지네요. 아마 그나마 윈도우 지원을 하고 있는 hyper 터미널임에도, windows는 그다지 고려대상이 아니라서 무언가 버그를 일으켰을 가능성이 높은 것 같네요. 검색해보니 저와 같은 증상인 분들이 많았습니다.
그래서 그냥 테마 쪽을 넣어보기로 했습니다.
https://hyperthemes.matthi.coffee/
저는 이 페이지에서 가장 인기가 많은 hyper-material-theme로 설정했습니다.

클릭하면 깃허브 주소를 알려주는데
https://github.com/equinusocio/hyper-material-theme
이로 들어가면 설치 방법이 나옵니다.

파워쉘 기본 설정에서 했던 Preferences에 들어가서 plugins에 테마 이름과, config에 설정을 추가하라고 하네요. 개별 설정도 가능하지만, 귀찮으니 복사 붙여넣기 신공을 이용해줬습니다.

그리고 재기동하면 짜잔, 테마가 적용됐습니다.

기본보다 훨씬 깔끔하고 좋네요.
마치며

기존 파워쉘 터미널에 비해 테마만 개선된 건가요? 라고 물어보실 수 있는데, 기존 터미널 환경에서 사용하기 번거로웠던 터미널 탭 추가, 윈도우 추가, 터미널 분할 기능을 사용할 수 있다는 점이 참 매력적인 거 같네요. 여유 있으시면 한번 활용해보시는 걸 추천드립니다.
'그 외 개발관련' 카테고리의 다른 글
| 크롬 확장 개발 시 Intellij(그 외 jetbrain IDE)에서 문법 체크 설정 (1) | 2020.08.24 |
|---|---|
| Windows 10 OpenJDK(자바) 14 버전 설치 (1) | 2020.08.09 |
| Github Actions 예제로 workflow 알아보기 (비용, 제한) (0) | 2020.08.04 |